C ara Membuat Kotak Subscribe Via email Melayang . Sobat blogger, ketika kita mengunjungi sebuah situs website pernah kita jumpai sebuah k...
Cara Membuat Kotak Subscribe Via email Melayang. Sobat blogger, ketika kita mengunjungi sebuah situs website pernah kita jumpai sebuah kotak subscribe yang telah disediakan oleh si empunya web tersebut melayang ditengah-tengah postingan atau blog, tetapi ada juga yang memang fixed disidebar, atau berada secara permanen disisi samping maupun di posisi paling abawah pada blog, fungsi nya adalah untuk mempermudah pengunjung berlangganan artikel dari blog sobat melalui email.
 |
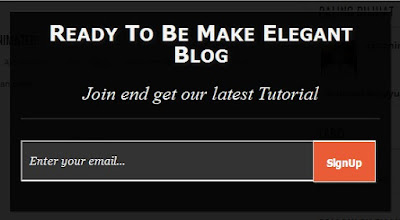
| Cara Membuat Kotak Subscribe Via email Floating |
Kotak subscribe ini secara default bagi yang menggunakan flatform blogger biasanya sudah tersedia dan bisa dibuat melalui http://feedburner.google.com, tetapi tampilannya tentulah sederhana saja, nah jika sobat ingin membuat tampilan kotak subscribe pada blog sobat menjadi "lebih indah dan menarik", maka sobat dapat mengikuti langkah-langkahnya diabawah ini.
Catatan: Backup dulu Templatenya sebelum memulai semua langkah-langkah ini !
Bagaimana sob..tampilannya berbeda dengan kotak subscribe pada umumnya kan... dan sebenarnya cara membuat kotak subscribe seperti ini tidaklah sulit-sulit amat sob, jika sobat mengikuti langkah-langkah dibawah ini dengan benar dan teliti, lagi-lagi saya pastikan dan saya jamin akan bisa dipasang diblog kesayangan sobat.
Cara Membuat Kotak Subscribe Via email Floating
Langkah Ke-1: Masuk ke menu Template>>Edit HTMLTambahkan Kode Javascript dan Css berikut sebelum kode </head> , jika sudah ada abaikan saja sob...
Langkah Ke-2: Tambahkan kode css dibawah ini sebelum kode </body>.
<link href='//netdna.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css' rel='stylesheet'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/> Langkah Ke-2: Tambahkan kode css dibawah ini sebelum kode </body>.
<style>
#colorbox, #cboxOverlay, #cboxWrapper {
position: absolute;
top: 0;
left: 0;
z-index: 9999;
overflow: hidden;
background:rgba(0,0,0,.5)
}
#cboxOverlay {
position: fixed;
width: 100%;
height: 100%;
}
#subscriptionwrap {
width: 500px; height: 250px;
background: rgba(0,0,0,.8);
padding: 15px;
margin: 14px;
box-shadow: 0 1px 0px #333 inset,1px 1px 1px rgba(0,0,0,0.4);
}
.subscriptionbox h4 {
font-size: 30px;
font-family: 'Verdana', Arial;
font-variant: small-caps;
margin: 0 auto;
text-align: center;
line-height: 30px;
color: #f4f4f4;
font-weight: 600;
text-shadow: 1px 1px 5px #333;
text-decoration: none !important;
}
.subscriptionbox p {
font-family: geogia;
font-style: italic;
font-size: 26px;
text-align: center;
margin: 0px;
line-height: 30px;
margin-top: 25px;
border-bottom: 1px solid #333;
color: #f4f4f4;
padding-bottom: 20px;
}
.emailbutton1 {
background: #ea5c35;
border: 1px solid #ddd;
box-shadow: 0 1px 0 #f9f9f9 inset,1px 1px 1px rgba(223,223,223,0.4);
color: #fff !important;
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
top: 0px;
margin: 10px 0 0 -15px;
cursor: pointer;
padding: 18px 15px 15px 15px !important;
font-size: 14px;
font-weight: bold;
text-decoration: none !important;
}
.emailbutton1:hover {
background: #000;
text-decoration: none !important;
}
.emailinput1 {
width: 400px;height: 37px; padding-right: 8px !important;
float: left;
margin: 10px 0 0 0px;
padding: 8px 40px 8px 10px;
background: #333;
font-family: georgia;
font-style: italic;
font-size: 16px;
color: #f4f4f4;
text-decoration: none!important;
}
</style>
<div style='display:none'>
<div id='email-popup' style='position:scroll; z-index:99999;'>
<div id='subscriptionwrap'>
<div class='subscriptionbox'>
<h4>Ready To Be Make <strong>Elegant Blog</strong></h4>
<p>Join end get our latest Tutorial</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform1' method='post' onsubmit='window.open("http://feedburner.google.com/fb/a/mailverify?uri=antoncabon", "popupwindow", "scrollbars=yes,width=550,height=520");return true' target='popupwindow'>
<input name='uri' type='hidden' value='antoncabon'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='emailinput1' name='email' onblur='if (this.value == "") {this.value = "Enter your email...";}' onfocus='if (this.value == "Enter your email...") {this.value = ""}' type='text' value='Enter your email...'/>
<input class='emailbutton1' title='' type='submit' value='SignUp'/>
</form>
</div>
</div>
</div>
</div>
<script src='//cdn.rawgit.com/antoncabon/file/master/pop-up-subscribebox.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var setDays = 1000*60*60*24*1;
var expires = new Date((new Date()).valueOf() + setDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
//set timeout for closing the popup
setTimeout(function () { $.fn.colorbox.close(); }, 60000);
//color box width, height and popup id
$.colorbox({width:"autopx", height:"autopx", inline:true, href:"#email-popup"});
}});</script> Langkah Ke-3: Silahkan atur cookiesnya untuk menentukan kapan kotak ini akan dimunculkan kembali setelah pengunjung tertentu kembali lagi ke blog anda. setting pada var setDays = 1000*60*60*24*1; angka 1 diatas menunjukan jumlah hari, jika sobat ingin memunculkannya dalam 7 hari silahkan ganti angka 1 menjadi 7 dan seterusnya. dan jangan lupa untuk mengganti uri=antoncabon dengan uri=miliksobat, dan value=antoncabon dengan value=miliksobat.
Langkah Ke-4: Terakhir simpan template sobat dan lihat hasilnya
SELESAI ! Selamat mencoba.






